デザイン規約についていろいろ考えるブログ【2025年7月】
デザイン規約についていろいろ考えるブログ【2025年7月】
デザイン規約についていろいろ考えるブログ メニュー
- サイトデザインを考える
- なぜiPhoneのUIじゃダメなのか?
- 一見(いちげん)のユーザーとは一発勝負でお気に入りに登録させろ
- webChronos
- WEBサイトのデザイン
- CSSは div class id を極限まで使用しないように定義する
- 主役はコンテンツでありデザインは脇役
- デザインは手段であり目的ではない
- ナショナルジオグラフィックのサイトデザイン
- ツマラナイデザインはヤメチャイナ(オンラインショップ CUNE編)
- 画像を多用するなら徹底的に振り切る
- デザインで重要な要素を整理してみる
サイトデザインを考える
「卍解」
「黒棺」
「アムロの覚醒」
「天舞宝輪」
「伏魔御廚子」
ゾクッとするような、絶望的な状況に一瞬で追い込む破壊力。
そんな全てを圧倒する概念がそれぞれにある。
iPhoneのUIと操作性は、例えるなら毎日食べたいパンやパスタ。
圧倒的な概念は、一目で食べたくなるし、圧倒的に旨いけど、毎日は食べたくないシャトーブリアン。
ここでは一瞬で訪れたユーザーの眼を奪い惹きつけるデザインについて考えたいと思う。

なぜiPhoneのUIじゃダメなのか?
製品やサービスの販売などのECサイトや、アフィリエイトサイトでは、ユーザーにどれだけ刺さるか?が最重要だ。
毎日食べたいパンやパスタは、ニュースサイトや雑誌サイトではありだが、一見(いちげん)のユーザーを惹きつけコンバージョンに至らしめることはできない。
毎日食べたいパンやパスタは、その良さにジワジワ気付き、やがて毎日食べたいと思うようになる。
対して一見(いちげん)のユーザーをコンバージョンに至らしめるのは、言葉にならない衝動を覚えるような圧倒的感覚を一回でユーザーに与える必要がある。
昨今のサイトデザインは、どれもこれもワードプレスばかりで、機能的だがツマラナイデザインばかりだ。これでは圧倒的コンバージョン率には繋がらない。

一見(いちげん)のユーザーは一発勝負でお気に入りに登録させろ
ラーメン屋を思い浮かべてほしい。「美味しい」「気に入った」「また食べたい」と思うラーメン屋を見つけたら、「お腹空いたな、昨日のラーメン美味しかったな」と思うだろう。
そして「あそこのラーメン屋、スッゴク美味しかったよ」と友達にも話すだろう。
WEBサイトも同様だ。「素晴らしいデザイン」「素晴らしい機能」「素晴らしい情報」があるサイトは、お気に入りに即登録する。そして友達にも勧めるだろう。
一見(いちげん)のユーザーに一発勝負で勝った瞬間だ。
また、何度も利用しており「新しい情報が追加され」「古い情報も最新の情報に更新され」「機能性もデザインも向上していく」サイトを、あなたはより好きになるだろう。
開店当初はお客が少なかったラーメン屋でも「美味しく」「清潔で」「にこやかで」「居心地がよく」「納得できる価格」ならお客が知人に勧めることで評判になり、やがては行列ができるだろう。
世間に認知され、信頼を勝ち取った瞬間だ。
商売でもWEBサイトでも、最初の勝負に勝たなくてはならない。最初の勝負に勝つことで、次の信頼を勝ち取るステージに繋がる。

webChronos
webChronosはデザインの素晴らしい高級時計専門誌のWEBサイトだ。
雑誌なので広告を取らなくては廃刊してしまう。その点、webChronosは、継続的に安定して広告を獲得し、読者の多くは定期購読している。
WEBサイトの更新頻度は高く、日に5記事前後、追加される。スタッフは編集長兼ライター 1名、編集兼ライター 1名、専属編集 1名、ライター多数で、編集は3名で紙、WEBの両方をまわしている。
webChronosは各国語あって、記事も日本で書かれた記事もあれば、海外の記事を日本語化したものもある。海外の記事は、紙面、WEB両方とも編集済みで入稿されるので作業は軽減されるが、日本で書かれた記事は、画像、文章など全てゼロベースで編集される。
たった3名で、毎日5記事前後をWEBサイトにアップし、紙面も作成する脅威のパフォーマンスだ。
編集の素人が見れば、脅威のパフォーマンスに見えるのだが、編集専門の人の意見は「まぁよくあるよね」程度の事のようだ。「普通にあるよね」ではないらしいが。
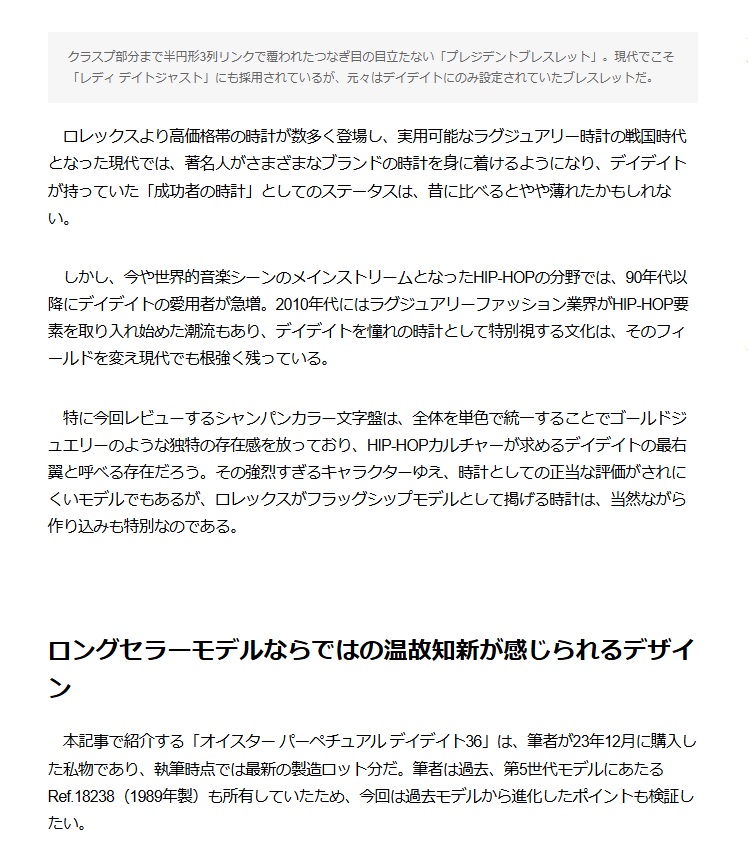
高級時計の専門誌なので、画像のクオリティは高い。※画像のクオリティは高くなければ廃刊になる。
文章も業界随一レベルの専門家が書いているので、圧巻の内容であり、そして読みやすい。
特筆すべきは、WEBサイトのデザインで、これほどバランスの取れたトップページ、個別ページのサイトはほとんど見たことがない。
写真のクオリティに妥協するな
「webChronos」後に紹介する「ナショナルジオグラフィック」に共通するポイントは、写真のクオリティの高さだ。
「webChronos」も「ナショナルジオグラフィック」も「写真を見せる事と、本文を読ませる事に特化したサイト」なので写真のクオリティは非常に高い。
「写真を見せる」必要があるサイトは、高い写真のクオリティを提供できないなら、文章のみにしてしまった方が良い。
写真のクオリティが低いとチープに感じてしまうためだ。

常に高いクオリティを維持するのは難しいと考えるかもしれないが、昨今のカメラは、iPhoneレベルのカメラ機能を搭載したスマホでも「手振れ補正」や「色補正」が素晴らしいので、高品質の写真を取る事が出来る。
プロレベルの照明がない場合は、PhotoShopで「明るさ」「コントラスト」の調整をすれば、ほとんどのケースで照明の問題は解決できる。

身近に「この写真チープだな」と感じた事はないだろうか?メルカリやヤフオクでは「チープな写真」が沢山ある。あの中に一般の出品者だが「高品質の写真」があったら、バエる。
SNSの運用も同様だ。SNSの運用専門の事業者が運営するアカウントは、写真がキレイでウマイ。SNSでフォロワーを増やしていく最重要の要素は写真だ。

デザイナーの領域ではないと思うかもしれないが、WEBデザインの中にどのような写真を配置すべきかはデザイナーの領域だ。
WEBデザインと写真がミスマッチしていれば、どちらの良さも相殺されてしまう。
ページにマッチする写真、ミスマッチな写真を事前に明確にしておくことが重要だ。

グラフやパワポのクオリティに妥協するな
グラフや、概念図・設計書などの図表をWEBページに掲載する事は多い。写真と同様にグラフやパワポのクオリティに妥協してはいけない。
打ち合わせ・会議に使用するグラフや設計書と、WEBサイトに掲載するグラフや設計書は違う可能性が高い。
打ち合わせ・会議は効率が重要で、美しいグラフや設計書は必要ない。伝われば良いのである。手書きでも良いと言える。伝わり、記録されている事が重要だ。
WEBサイトは違う。不特定多数のユーザーに興味を持ってもらう必要がある。写真と同様で、グラフや設計書の見栄えが悪いとチープに感じる。
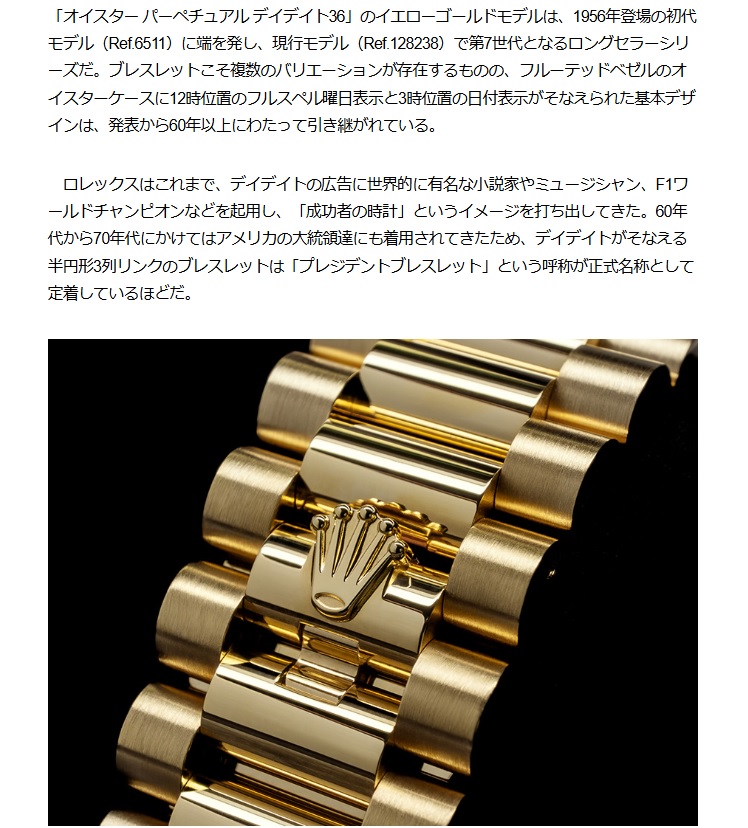
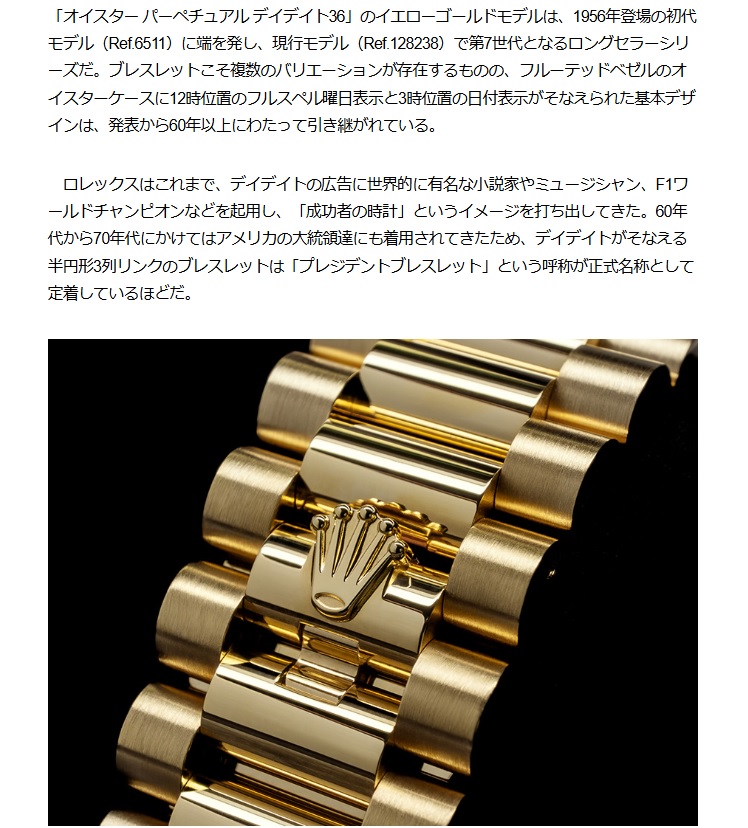
webChronos トップページ

webChronos 個別ページ




出典 高級腕時計専門誌クロノス日本版[webChronos]
WEBサイトのデザイン
CSSは div class id を極限まで使用しないように定義する
CSSの目的はデザインであると認識しているデザイナーは多いが、この認識は正しいが間違っている。
CSSの目的は、デザインとコンテンツの分離であり、デザインに属するMETA情報とコンテンツの分離が目的である。
もう1つの目的は、デザインの共通化である。
システム開発をおこなった経験のあるエンジニアなら理解できると思うが、複数人で開発するとき同じ機能があった場合、それぞれが開発してはならなず、共通化しなくてはならない。
共通化する事で、設計、開発、試験、メンテナンスコストを下げることができ、品質も向上する。同じ機能を2つ作れば、設計、開発、試験、メンテナンスコストは2倍になり、品質は低下する。
一度開発された機能は2度開発してはならない。異なるプロジェクトでも開発済みの機能を使用する事で、設計、開発、試験、メンテナンスコストは大幅に削減され、品質は保証される。
様々なプロジェクトで使用され、使用頻度が高い機能ほど品質は高くなる。

デザインも同様である。予期せぬデザインの問題をかかえた経験のあるデザイナーは多い。正しいCSSの記述をおこなっているはずだが、スマートフォンではデザインがズレる。
改行される文字列が改行されず、CSSで定義した横幅を大きく逸脱する。
様々な問題がWEBデザインでも発生する。
これらの多くは、ブラウザーごとの仕様の違いであったり、CSSの定義の矛盾であったりする。そして、これらの問題の多くに解決方法はある。
CSSにデザイン要素を1つでも追加することは、十分な試験と、今後、追加したデザインのメンテナンスコストが発生し続けることを認識する必要があり、基本的にCSSのデザイン要素は少ない方が良い。
多くのサイトで乱発された「div」「class」「id」を見るし、それが当たり前のようにデザインされているが、生産管理の観点から見れば、これらはデザイナーの怠慢であり、趣味嗜好に過ぎず、デザインのプロジェクトマネジメントが機能していない状態である。
デザイナーが仕事を得るために、あえて「div」「class」「id」を使用しているとも言える。
「div」「class」「id」極限まで使用しないように、検討、設計するのがデザイナーの仕事であり、そのような方針で設計されたデザインは、可読性が高く、ユーザーの利益に繋がっている。
また、コンテンツ制作者の作業を減らし、サイトデザインのメンテナンスを容易にする。
主役はコンテンツでありデザインは脇役
WEBサイトにおけるデザインは、多くの場合、コンテンツを生かすための潤滑剤のような役割である。
例えるなら、サラダのドレッシング、フレンチのソース、和食の塩や醤油のようなものだ。絵画を飾る額縁とも言える。
主役はコンテンツであり、デザインは脇役に過ぎず、主役を際立たせる脇役である。
デザインは手段であり目的ではない

多くのWEBサイトの目的は、顧客が満足するコンテンツを提供し、収益を上げることである。ECサイトなら商品が売れなければならないし、情報サイトなら広告収入を得る必要がある。
コンテンツもデザインも、その目的の為に存在している。そこから反れたコンテンツもデザインも必要ないし、顧客満足の低下を招く。
エンジニア、特にプログラマーにも似たような事を言う人はいる。
システムが必要な理由は明確である必要があるし、明確な目的のないシステムは失敗に終る。
システムを実現する技術は、システムが要求される機能と、規模、構造、性能、品質、予算、納期の観点から適切な技術を選択する必要がある。
個人の指向が入り込む余地はない。オブジェクト指向だとか、アジャイルだとかはどうでも良く、目的を達成するための手段として最適な選択するだけである。
それが汎用機のコボルでウォーターフォールの開発手法なら、それ以外の選択肢は存在しない。
プロフェッショナルはこの線引きが徹底されており、アマチュアはハッキリとしていない。
WEBサイトにおけるデザインの役割は、WEBサイトが目的を達成する為の手段や支援であり、品質、保守、予算、納期の観点で、最適なデザインである必要がある。
出典 プログラミングスクール【社会人におすすめオンラインで学べる】
ナショナルジオグラフィックのサイトデザイン
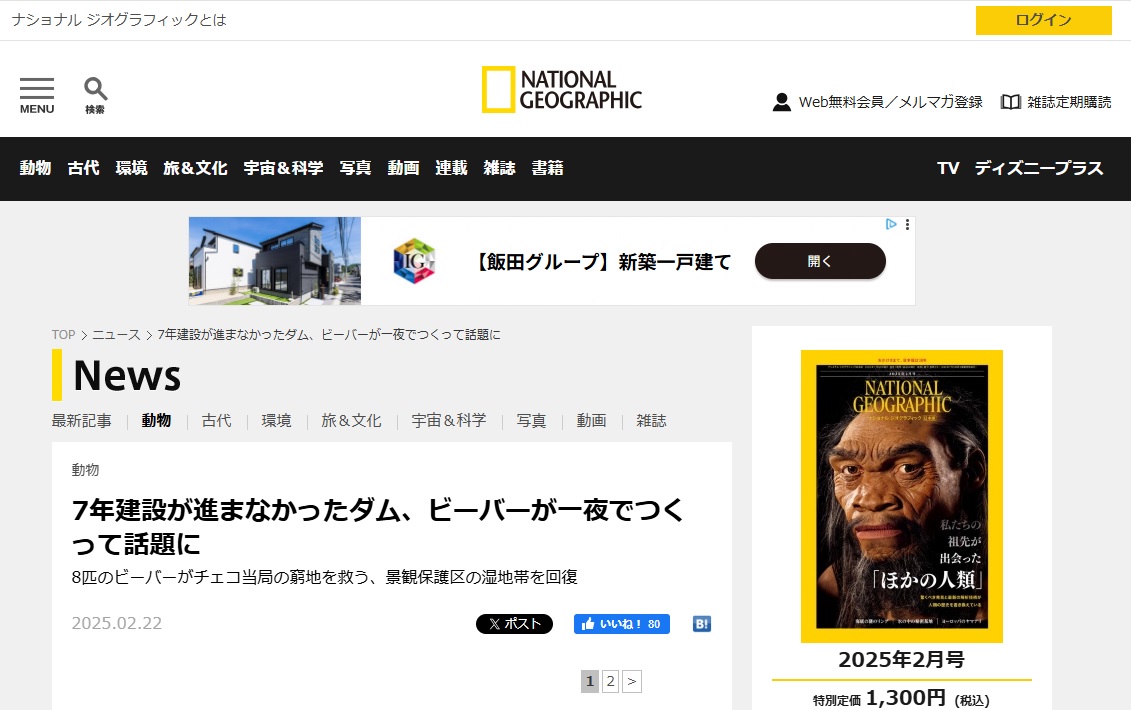
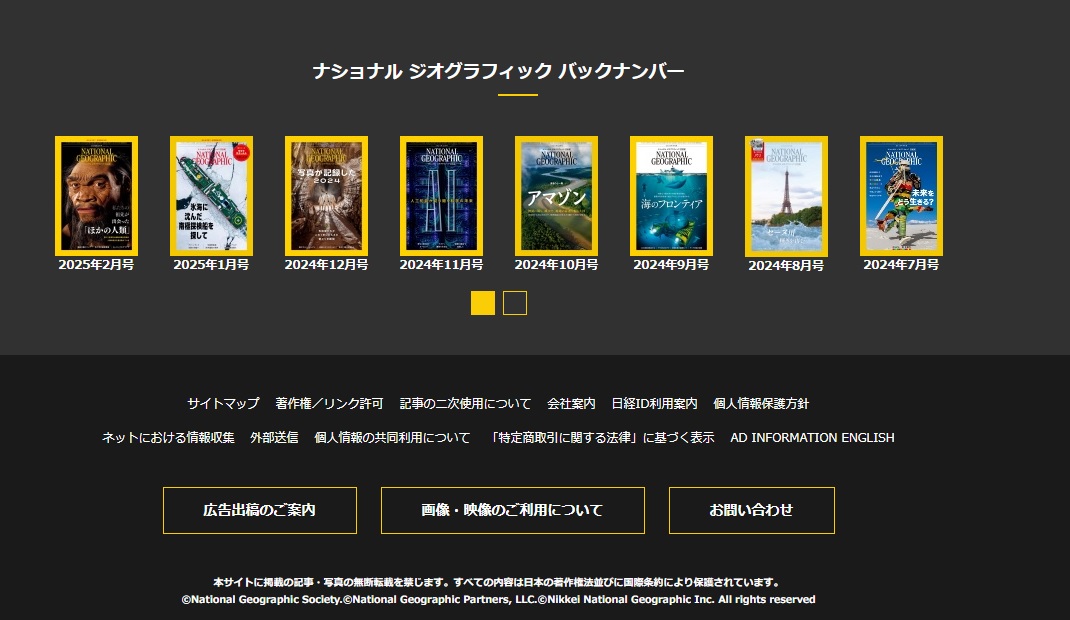
ナショナルジオグラフィックは地球の生態系から古代、宇宙まで実に幅広いカテゴリーを網羅したメディアだ。昔は雑誌しかなかったが、今はWEBサイトが重要な役割を果たしている。
サイトにカラーはほとんど使用しておらず、ブランドカラーであるイエロー以外は、グレートとブラックのみだ。
実にシンプルで、可読性が高く、機能的だ。
ナショナルジオグラフィックは写真がメインで、それを説明する本文で構成される。あくまで主役は写真だ。
写真を見せる事と、本文を読ませる事に特化したサイトで、それ以外に目移りしないようにデザインされている。
このデザイン、何処か見たことあるな?と考えた時、webChronosとかなり似ているというか、ナショナルジオグラフィックなどに代表とされる、写真を見せる事と、本文を読ませる事に特化したサイトを、webChronosが踏襲したのだと思う。
このサイトを見て、味気ないとか、サッパリし過ぎと思う人も多いと思う。
このデザインは、前述のとおり「写真を見せる事と、本文を読ませる事に特化したデザイン」だ。そして、長く愛される事を前提としたデザインで、無駄なものを完全に排除したデザインだ。
デザインナーにとっては、腕の見せ所が何処にもないと思うかもしれない。それは大きな間違いだ。
「写真を見せる事と、本文を読ませる事に特化したデザイン」を実現するには、可読性、機能性はもちろん、人間工学に基づく画像比率、文字サイズなど、様々な観点から検証した結果、出来上がったデザインであり、おいそれと実現可能なものではない。
1つだけ注文があるとすれば、イエロー基調のデザインを自分の好みのカラーにしたい。自分の好みの色をあらかじめ表示してくれると嬉しい。
ユーザーの好きな色を先回りして表示する事が現実的に可能なのか?と言うと、現在の技術ではまだ難しい。
何らかの方法で、その情報を得る必要がある。よく見るサイトの色の基調をブラウザ履歴から取得し、表示するというのも考えられるが、履歴へのアクセスはハードルが高いし、そもそもよく見るサイトが好きな色かどうか?は不明だ。
「何色が好きだ」というユーザーの嗜好を、こっそり取得している必要がある。なかなかハードルが高いが、これができれば「写真を見せる事と、本文を読ませる事に特化したデザイン」であり、ユーザーが大好きな色を基調に出来る。



ツマラナイデザインはヤメチャイナ(オンラインショップ CUNE編)
デザインは文章を引き立てる脇役だ。だが、オンラインショップに関してはその限りではない。
言語化するのが難しいくらい、シンプルで直感的なデザインを実現しているのが、CUNEのオンラインストアだ。
画面のスクリーンショットでは伝わらないので、リンクから直接サイトを見て欲しい。

出典 CUNE ONLINE STORE(CUNE公式オンラインストア)
サイトデザインは極めてシンプルだが、クールでオシャレだ。驚くことトップページの画像は「商品」と「会社のロゴ」だけで、あとは全てHTMLでデザインされている。
商品ページも画像は商品以外、小さな吹き出し程度だ。
凝った装飾も、オシャレな罫線も一切ない。それが最高にクールでオシャレでカッコイイ。
メニューは「ウサギたくさん」「ふわふわもこもこ」「アウター」「ちょっとそこまで」「CUNEのパーカー」「おすすめしない」「超定番」「おすすめガチ」「謎」「ウサギがいない」「ウサギがいる」を正方形のグリッドに並べただけだが、クリックしてしまう。
驚異的な導線(誘導力)を持ったUIだ。トップぺージからの訪れたユーザーの離脱率はどの程度なのか?知りたくなるくらいトップページからの離脱陸は低いだろう。
商品はを見るとわかるが、言語化できないレベルのぶっ飛んだデザイナーが商品デザインをしているのがわかる。
画像を多用するなら徹底的に振り切る
画像をふんだんに使ったサイトを制作するなら、中途半端はやめて徹底的に目指す方向性に振り切ってしまう必要がある。
画像を使った場合、オシャレなデザインとか、上品(シック)なデザインを中途半端な画像量で作るのでなく、他のサイトが霞むほど「オシャレ」「上品(シック)」にしなければならない。
オシャレなサイトや、上品(シック)なサイトは画像なしでも実現可能で、画像を使うなら圧倒的に「オシャレ」「上品(シック)」にしなければサイトの存在価値はない。
それができないなら、デザイナーとしては中途半端ということになる。



出典 Peppa Pig World At Paultons Park | New Forest, Hampshire
Peppa Pig Worldはイギリスの遊園地のサイトで、徹底的に「かわいい」に振り切っていて、「かわいい」を実現するに画像はふんだんに使っている。
デザインで重要な要素を整理してみる
1. UI、UX
明確なナビゲーション
メニューが直感的で、ユーザーが情報を探しやすく、迷わないようにする。
統一されたデザイン
サイト全体でメニュー構造を統一する。
モバイル対応
スマホ・タブレットに最適化された画面表示をする。一般的にはレスポンシブデザインを採用する。
読み込み速度
ネットワーク環境に合わせたデザインと画像を使用する。特にモバイル環境では、軽量なデザイン、軽量な画像を用い、読み込み速度を向上する。
離脱率を下げる
離脱率を下げるため、モバイル環境ではユーザーが読みたいコンテンツを可能な限り最上部に配置する。アドセンスなどの広告を、メインのコンテンツより上に配置しない。
モバイル環境での画面上部のメニューは、必要最低限の表示にとどめる。PCではメニューをしっかりと表示する事が重要だが、モバイル環境では必要以上に長く表示されてしまう可能性が高いため、PCより短いメニューにする必要がある。
フッターにメニューを配置することで離脱率を下げる。
コンバージョン率を上げる
購買行動に繋がるボタンやリンクの配置は、コンテンツの中で自然で適切な位置に配置する。不自然な購買行動に繋がるボタンやリンクの配置は避ける。
フッターに購買行動に繋がるボタンやリンクの配置することで、コンバージョン率を上げる。
2. 視覚的なデザイン
統一されたデザイン
フォント、カラー、ボタンを統一することで、画面内容の認識率、可読性を向上する。
適切なホワイトスペース
視覚的に心地よい間隔を持たせる。スマーフォン向けのコンテンツは情報を詰め込みすぎない。
カラーの選択
ブランドイメージに合った色使い、アクセントカラーで注目を集めたい部分を明確にする。
3. コンテンツの質
明確なメッセージ
ユーザーがサイトの目的をすぐに理解できるよう、キャッチコピーや説明文を工夫する。
SEOに配慮した構成
検索エンジンに見つけられやすい構造とキーワード選定する。
CTA (Call to Action) の配置
購入ボタンや問い合わせフォームなど行動を促す要素は、わかりやすい場所に配置する。
4. アクセシビリティ
フォントサイズやコントラストの適切さ
読みやすさを確保するために、見やすい文字サイズと背景とのコントラストを考慮する。
全ての人に使いやすい設計
色覚障害の方でも認識しやすい配色や、スクリーンリーダー(音声読み上げ)対応の構造にする。
5. 継続的な魅力
更新される楽しみ
新しいコンテンツが定期的に追加されることで、再訪問したいと思わせる。
6. 感情的な訴求力
エモーショナルデザイン
楽しさや信頼感を与えるビジュアルやアニメーションの使用する。
ストーリーテリング
ユーザーの心に刺さる物語や体験を提供する。
おすすめ記事
 | サイトデザインを考える 一瞬で訪れたユーザーの眼を奪い惹きつけるデザインについて考えたい・・・ 続きを見る |